Sag Hallo



Typografie im Web
Wie Schrift auch online zum Gestaltungselement wird
Die Schrift ist das Kleid der Sprache, hat Erik Spiekermann einmal gesagt und damit liegt der berühmte Typograf goldrichtig. Denn Schrift ist mehr, als die Aneinanderreihung einzelner Buchstaben. Sie ist ein fester Bestandteil bei der Wahl der Gestaltungselemente und prägt das Corporate Design nachhaltig.
Die Wirkung von Typografie.
Typografie spielt eine entscheidende Rolle bei der Wahrnehmung von Botschaften. Auch wenn wir zunächst nur die Botschaft eines Mediums wahrnehmen, so hinterlässt die Wahl der Schrift weitaus mehr Eindruck, als es auf den ersten Blick scheint. Typografie kann Gefühle ausdrücken und bestimmte Eigenschaften transportieren. Sie kann seriös, elegant, traditionell, altbacken oder aber auch kindlich wirken. Unternehmen können diese Eigenschaften nutzen und damit das angestrebte Sollbild nach außen transportieren.
Klassifizierung von Schriften
Die wohl bekannteste Schriftklassifizierung ist die Einteilung in serifenlose und serifenbetonte Schriftarten. Als Serife bezeichnet man kleine Verschnörkelungen an den Buchstabenenden. Besonders in langen Fließtexten lassen sich Serifenschriften gut lesen und sie werden daher bevorzugt in Büchern oder Zeitungen verwendet. Serifenschriften haftet ein traditionelles Image an und so ist es auch nicht verwunderlich, dass Unternehmen mit einem traditionellen Markenkern auf diese Art von Schrift setzen. Beispiel: Mercedes Benz
Serifenlose Schriften wirken immer sehr modern und klar. Besonders in Headlines sind sie gut lesbar und kommen daher oft auf Plakaten zum Einsatz.
Für Websites werden überwiegend auch serifenlose Schriften verwendet. Ursprünglich waren die feinen Serifen auf Displays nicht besonders gut lesbar, da die Auflösung viel geringer war, als bei Printprodukten. Dank Retina-Auflösung sind die Bildschirme heute aber qualitativ so hochwertig, dass das kaum mehr einen Unterschied macht. Serifenbetonte Schriften lassen sich daher auch problemlos auf Websites anwenden.

Eine gute Schrift verfügt über mindestens vier Schnitte
Aber auch innerhalb dieser beiden Kategorien gibt es unendlich viele Möglichkeiten eine Schriftart zu wählen. Eine gute Schriftfamilie verfügt über mindestens vier verschiedene Schnitte. Zum Beispiel: Light, Regular, Bold und Italic.
Darüber hinaus sind dem Charakter einer Schrift keine Grenzen gesetzt und die Möglichkeiten bei der Auswahl einer Schrift nahezu unbegrenzt.

Die Mischung macht's
Schriften und Schnitte lassen sich wunderbar miteinander kombinieren und das macht den Text zum wichtigen Gestaltungselement innerhalb des Corporate Designs. Ein klarer Aufbau und eine gute Lesbarkeit sind dabei essenziell. Die Kombination aus zwei Schriftarten oder aus verschiedenen Schnitten der gleichen Familie ist meist völlig ausreichend. Da jeder Schriftschnitt im Web von einem Server geladen werden muss, sollte man hier grundsätzlich sparsam sein und nicht zu viel Ladezeit produzieren.

Besonderheiten Webtypografie
Es ist noch gar nicht so lange her, dass Designer für die Gestaltung einer Website lediglich Systemschriften zur Verfügung hatten. Mit Arial, Times New Roman oder Verdana waren die Möglichkeiten ein individuelles Corporate Design abzubilden, begrenzt. Doch mit wachsender Bedeutung des Internets wurden auch hier die Gestaltungsmöglichkeiten verbessert. Das Einbinden von sogenannten Webfonts, bietet heute die Möglichkeit das Coroprate Design eines Unternehmens auch auf der Website anzuwenden.
Woher bekomme ich einen Webfont?
Die beiden bekanntesten Anbieter für Webfonts sind Google Fonts und Adobe Fonts. Um eine Schriftart einzubetten, kopiert man einfach den Code in den <head> der HTML-Datei und kann im CSS dann den @fontface Tag setzen.
Diese Art der Einbindung ist aus datenschutzrechtlicher Sicht etwas in die Kritik geraten. Um hier einen einwandfreieren Weg zu wählen, bieten die Portale auch die Möglichkeit an, die Schriften auf den eigenen Server zu laden und von dort auf der Website einzubinden.
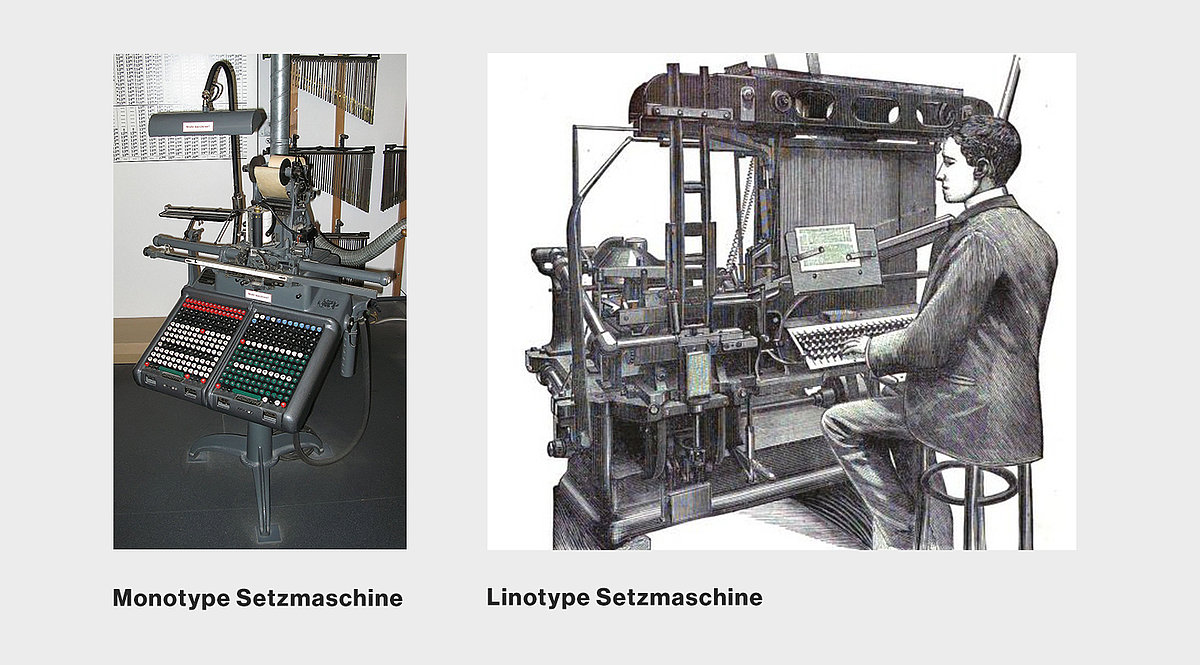
Aber auch die altbekannten Schriftenhäuser wie Monotype oder Linotype bieten Webfonts zum Kauf an. Hier kauft man echte Klassiker, wie zum Beispiel Avenir, Helvetica oder Futura ein. Monotype und Linotype sind übrigens nicht einfach nur die Namen der Unternehmen, sondern so hießen früher die beiden Setzmaschinen, die zum Beispiel für den Zeitungssatz genutzt wurden. Das ist auch der Grund, warum es von einer Schrift verschiedene Versionen gibt. Wenn ihr euch also schon einmal gefragt habt, warum es eine „Helvetica LT“ gibt, dann liegt das daran, dass das früher die Helvetica-Satzbuchstaben waren, die für die Linotype Setzmaschine verwendet wurden.

Was kostet ein Webfont?
Google Fonts
Sind für private und kommerzielle Zwecke uneingeschränkt kostenlos nutzbar. Google hat allerdings jederzeit das Recht die Nutzung zu widerrufen.
Adobe Fonts
Wer ein Adobe Cloud Abo besitzt kann die Fonts auch hier uneingeschränkt nutzen. In der Praxis hat dieses Konzept jedoch eine große Schwachstelle, denn Agenturen können die Fonts nicht im Auftrag für Kunden nutzen, sondern dieser würde ein eigenes Abo benötigen.
Schriftenhäuser
Wer hier eine Schrift kauft, läuft nicht Gefahr, dass der Anbieter die Nutzung widerruft und auch der Kauf im Auftrag eines Kunden ist möglich. Während Agenturen Desktopfonts einmalig kaufen und für jeden Kunden nutzen können, müssen Webfonts für jedes Projekt separat erworben werden. Hier gibt es noch einmal eine Unterteilung in zwei verschiedene Lizenzmodelle:
Pay as you go
Bezahlt wird eine Summe für zum Beispiel 250.000 Seitenaufrufe. Wenn die Anzahl der Seitenaufrufe erreicht ist, wird die Summe erneut fällig oder der Webfont kann nicht mehr genutzt werden. Eine Laufzeit gibt es nicht.
Pay once
Hier legt man sich auf eine bestimme Anzahl von Seitenaufrufen pro Monat fest. Bezahlt wird aber nur einmalig. Falls der monatliche Traffic höher ist, muss nochmals für die zusätzlichen Seitenaufrufe gezahlt werden.
Mit Webfonts gestalten
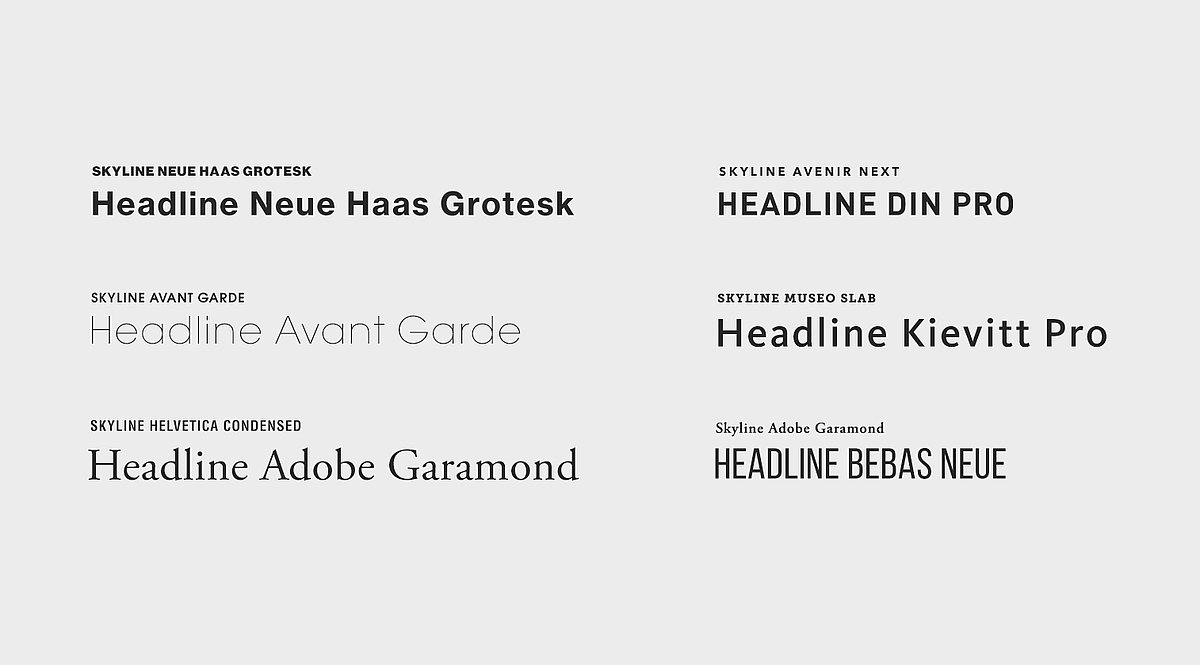
Das Headlinekonzept
Mit Hilfe von HTML-Tags wird eine klare Inhaltshierarchie der Headlines definiert. Der Text gliedert sich in H1–H6. H1 ist der Haupttitel und darf auf jeder Seite nur einmal verwendet werden. Diese klare Struktur ist wichtig für Suchmaschinen und für Screenreader, die zum Beispiel Menschen mit einer Sehschwäche verwenden.
Hinzu kommt ein <p> für einen Absatz und der <body> Tag für den Fließtext.
Welche Möglichkeiten zur Schriftgestaltung gibt es?
- Schriftwahl: font-family
- Schriftgröße: font-size
- Zeilenabstand: line-height
- Laufweite: letter-spacing
- Farbe: font-color
- Ausrichtung: alignment
- Transformation: transform
- Decoration: decoration
- Laufrichtung: direction
- Einzug: text-indent
Fluid Typografie
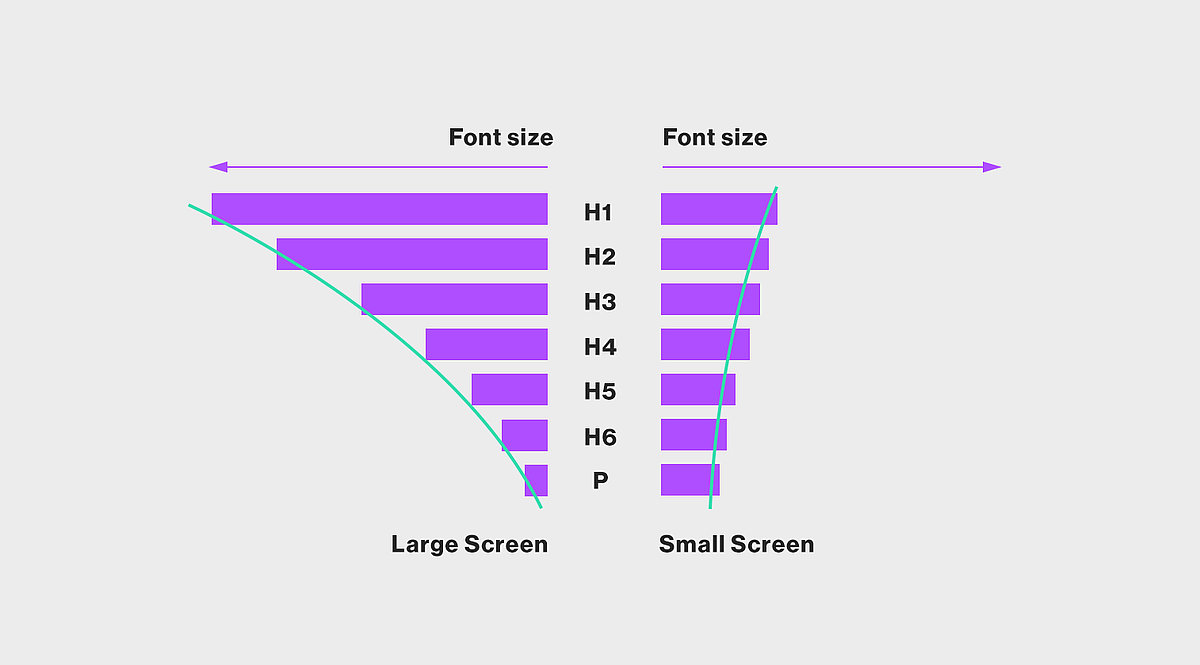
Seit Websites auf vielen unterschiedlichen Geräten ausgegeben werden, muss sich auch die Schrift flexibel an alle Auflösungen anpassen. Mit sogenannter Fluid Typografie verändern die Schriftproportionen ihr Verhältnis zueinander in Abhängigkeit zur Devicegröße. Auf großen Bildschirmen gibt es deutlich mehr Ausprägungen im Schriftbild, auf kleineren Geräten gleichen sich die einzelnen Headlinetypen immer mehr aneinander an.
Voraussetzung für Fluid Typografie ist das Arbeiten ohne absolute Pixelwerte. Schriftgrößen und Zeilenabstände sollten in REM angegeben werden. Dabei handelt es sich um einen relativen Wert, der sich proportional zur Devicegröße verhalten kann.

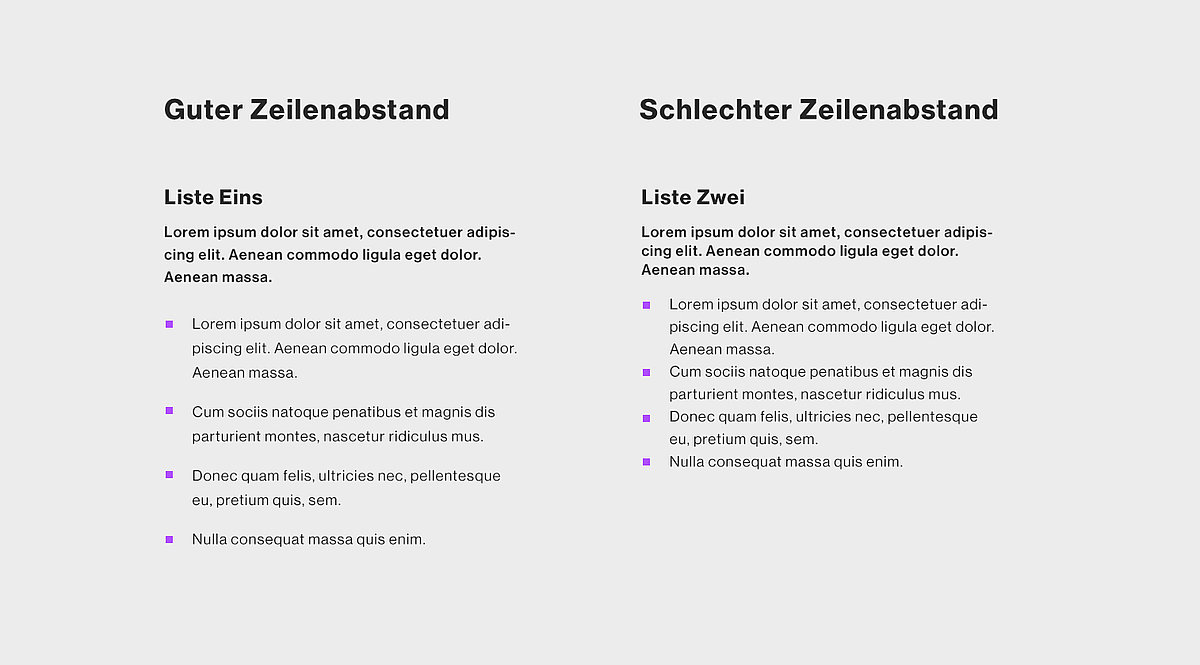
Zeilenabstände schaffen Struktur
Nicht nur die Schriftgröße sollte in relativen Werten angegeben werden, sondern auch der Zeilenabstand. Ein gut gesetzter Zeilenabstand gibt dem Leser Orientierung und schafft optische Bezugsgruppen. Besonders bei der Darstellung von Listen ist die saubere Verwendung von Zeilenabstand und Absatz ein essentieller Bestandteil für gute Lesbarkeit.

Fazit
Websites bieten schon viele Möglichkeiten Typografie gut lesbar und gestalterisch ansprechend zu verwenden. Was allerdings nicht möglich ist, ist punktuelle Mikrotypografie. Gerade für die Entwicklung größerer Portale, die mit einem Content Management System wie zum Beispiel TYPO3 arbeiten, sind die Optionen für die Gestaltung von Schrift immer übergreifend zu betrachten.
Typografische Experimente sind durchaus möglich, eignen sich aber eher für kleinere Projekte, die nicht laufend gepflegt werden müssen. Ihr findet das Thema spannend? Unsere Kollegen von Sortlist haben das Thema auch gut und sehr ausführlich aufbereitet.
Artikel teilen:
