Sag Hallo



Farben im Webdesign- Trends 2022/23
Die Farbe ist ein wichtiger Teil des Corporate Designs, allerdings die richtige Farbe für das eigene Unternehmen und damit auch die Website zu finden ist schwerer als man vielleicht denkt.
Der richtige Einsatz von Farbe
Farbe ist integraler Bestandteil des ersten Eindrucks, den man auf einen Kunden macht. Bei der Gestaltung von Websites ist besonders dieser erste Eindruck erfolgskritisch, da Nutzer einer Seite selten mehr als 2 oder 3 Sekunden Zeit schenken. Ob eine Website gefällt oder nicht wird implizit, also unbewusst, entschieden. Und da kommt Farbe ins Spiel.
Farbe beeinflusst bewiesenermaßen das Kaufverhalten. Mit einem Button in einer bestimmten Farbe kann der Kunde dazu angeregt werden zu kaufen oder es eben auch nicht zu tun. Das liegt daran, dass jeder eine bestimmte Vorstellung von Farben und einen individuellen Geschmack hat. Außerdem ist das Farbempfinden stark von der Erziehung, dem kulturellen Hintergrund und dem Umfeld geprägt ist. So wie wir Weiß mit Frieden und Hygiene verbinden, steht es in Asien für Tod und Trauer. Ein international agierendendes Unternehmen sollte daher immer auf die Wirkung der einzelnen Farben achten. Die Information, welche Farbe welche Bedeutung hat, ist in der Farbpsychologie festgelegt.
Ein wichtiger Faktor bei der Findung der richtigen Farbe ist die Zielgruppe. Diese lässt sich in Alter, Geschlecht oder auch andere Faktoren unterteilen. Die Limpic-map mit Farben ist in gutes Indiz, welche Farben zu welcher Zielgruppe am besten passen.

Bei Farben gilt allerdings auch die Regel „weniger ist mehr“. In der Regel sollten etwa 3-4 Farben zum Einsatz kommen und eine maximale Anzahl von 6. Bei den meisten Firmen ist die Farbe im Corporate Design festgelegt. Diese wird dann auch bei der Gestaltung der Website genutzt. Falls allerdings noch kein Corporate Design festgelegt ist, kann man anhand von diesen Faktoren das Unternehmen bereits grob einordnen.
Bei der Wahl der Farben sollte man auch immer darauf achten, wofür sie am Ende genutzt werden. Eine Reihe sehr dunkler Farben wirkt vielleicht im ersten Moment gut, ist allerdings schwerer umzusetzen, da es wenig Kontrast gibt und z. B. Schrift kaum lesbar wird.
Das Finden des richtigen Farbschemas
Seit der Pandemie ist der Trend des Dark-Modus, also eines dunklen Hintergrunds, immer mehr geworden. Man verbringt immer mehr Zeit vor dem Bildschirm. Aufgrund dessen wird immer mehr auf ein augenschonendes Design gesetzt. Inspiration für gute Farbkombinationen finden sich fast überall. Besonders in der Fotografie finden sich sehr schöne, harmonische Kombinationen. Auch im Grafikdesign kann man sich inspirieren lassen.
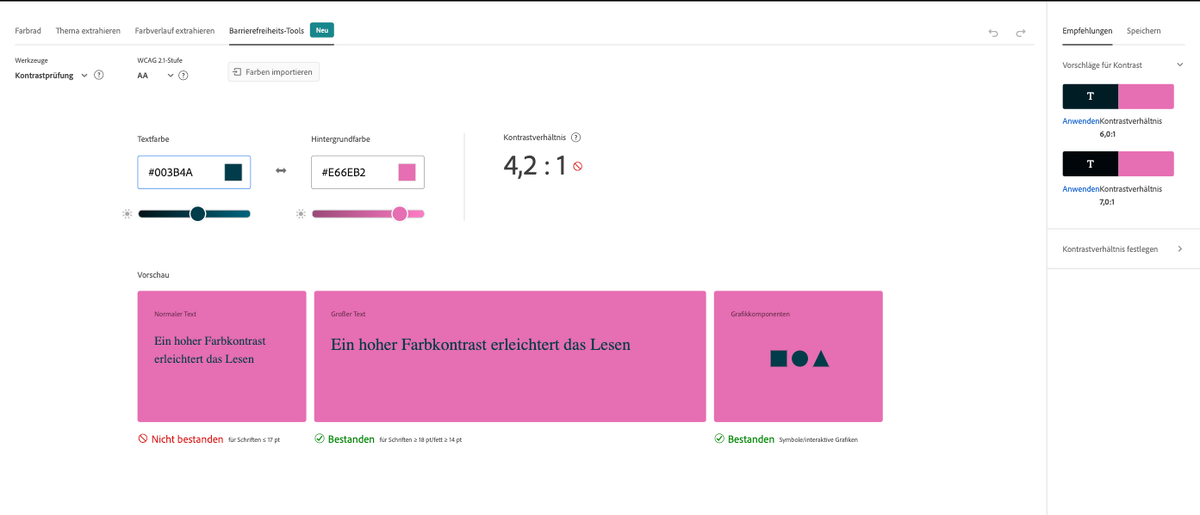
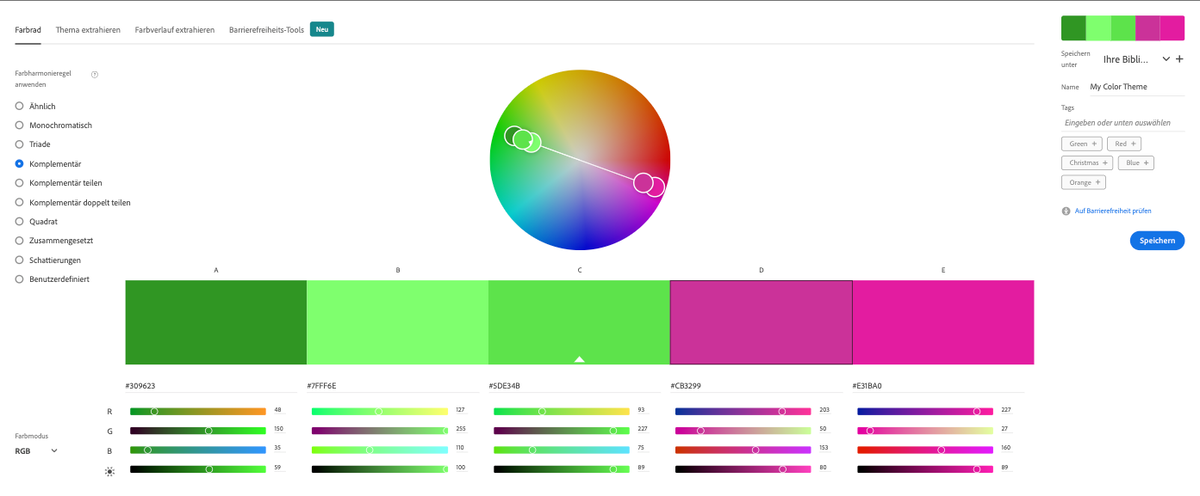
Eine weitere gute Möglichkeit sind Online-Tools wie Adobe Color. Bei Adobe Color kann man mithilfe verschiedener Farbschemata das richtige Design finden und es direkt auf das Kontrastverhältnis prüfen.

Beliebte Schemata sind zum einen das Triadische. Bei dieser Methode erhält man drei Farben, die in einem gleichseitigen Dreieck im Farbkreis abgelesen werden. Dies kann sehr nützlich sein, wenn das Corporate Design bereits eine Farbe enthält und man diese ergänzen will. Diese drei Farben haben dann die gleiche Lebendigkeit und harmonieren gut zuammen . Eine weitere Methode ist das komplementäre Farbschema. Hier erhält man zwei Farben, die sich im Farbkreis gegenüberliegen.
Diese beiden Methoden lassen sich auch unter einem gleich ab ständigen Farbschema zusammen fassen. Dieses Schema enthält zwischen 2 und 4 Farben, die alle in einem gleichen Abstand zueinander im Farbkreis liegen. Bei zwei Farben hätte man dann ein komplementäres Farbschema und bei drei das triadische.

Eine weitere Möglichkeit an eine Farbpalette zu kommen, ist das analoge Schema. Bei dieser Farbkombination geht man von einer Grundfarbe aus und sucht sich dann weitere Farben im gleichen Bereich. Dies kann man sehr schön durch Variation in Sättigung und Helligkeit erreichen.
Zu diesem Zweck ist das HSB-Farbmodell eine gute Unterstützung. Dieses Modell baut nicht wie RGB oder CMYK auf verschiedenen Farben auf, sondern auf Hue, Saturation und Brightness. Hue steht für den Farbton. Der Farbton wird in einem Winkel zwischen 0 und 359 Grad angegeben. Saturation steht für die Sättigung und wird in Prozent zwischen 0 % und 100 % angegeben. Wobei 100 % eine sehr leuchtende Farbe ist und 0 % ein Grau. Brightness steht für die Helligkeit, die auch in Prozent von 0 % - 100 % angegeben wird. Hier steht 100 % für hell und 0 % für Schwarz.
Helle Töne sind sehr gut für den Hintergrund geeignet und können durch dunklere Farben für den Text ergänzt werden. Allerdings sollte man bei Fließtexten den schwarz-weiß Kontrast vermeiden, da dieser zu Kontrastreich ist und damit nicht mehr so gut lesbar ist. Eine Alternative zu schwarzer Schrift ist sehr häufig ein dunkles Grau.

Ein letztes beliebtes Farbschema ist bunt unbunt. Das beschreibt nur das Nutzen einer kräftigen Farbe, die durch unbunte Farben wie schwarz, grau und weiß unterstützt wird.

Die Wirkung von Farbe
Die meisten Webdesigns greifen auf eine Kombination aus mehreren Farben zurück. Dabei sollte man allerdings darauf achten, dass die Farben sich nicht in ihrer Wirkung widersprechen. Zwei Grundfarben sind normalerweise völlig ausreichend. Alle weiteren Farben sollten nur gezielt eingesetzt werden, so z. B. bei einer Call-to-Action.
Bei der Zielgruppe sollte man beachten, ob man eher Männer oder eher Frauen anspricht. Für Frauen sind Farben wie lila, blau oder grün ansprechend. Bei Männern sind es blau, grün und schwarz. Für Frauen sind orange, braun und grau tendenziell negativ behaftet. Bei Männern braun, orange und lila. Die Farbe kann das Kaufverhalten positiv beeinflussen. So verleiten freundliche, warme Farben eher zum Kauf.
Farben werden in drei Kategorien geteilt. Zum einen die warmen Farben. Dazu zählen alle zwischen Gelb und Violett. Warme Farben sind tendenziell dominanter und anregender. Sie sollten allerdings auch eher als Akzentfarben genutzt werden. Kalte Farbe eignen sich gut für den Hintergrund, da sie beruhigend und entspannend wirken. Zu ihnen zählt alles zwischen Grün und Blau. Zu den neutralen Farben zählen alle unbunten Farben. Diese sind sehr dezent und sind daher auch für den Hintergrund ideal geeignet.

Farben und ihre Wirkung
Gelb
- positive Assoziationen: Sonne, Licht, Wärme, Lebendigkeit, Freude, Energie
- Negative Assoziationen: feig, listig
- Geld gilt als internationale Warnfarbe
- Bekannte Marken: ADAC, Shell
- In Ägypten, Russland und dem Orient steht es für Hochzeiten.
Orange
- positive Assoziationen: Freiheit, Freundlichkeit, Humor
- Negative Assoziationen: Feindselig, billig
- Bekannte Marken: Netto, Fanta
- Im Buddhismus steht es für die Erleuchtung und in Irland für den Protestantismus.
Rot
- positive Assoziationen: Liebe, Kostbarkeit, Aktivität und Geschwindigkeit
- Negative Assoziationen: Achtung, Gefahr, Wut, Feuer und Gewalt
- Rot ist stark durch Gegensätzlichkeit geprägt
- Bekannte Marken: Coca-Cola und Nintendo
- In China steht Rot für Hochzeiten und Glück und in Russland für teuer oder wertvoll.
Pink
- positive Assoziationen: Raffinesse, Aufrichtigkeit, Liebe, sanft
- Negative Assoziationen: Naiv, unreif, arrogant
- Pink wird mit Weiblichkeit assoziiert
- leuchtendes Pink: schrill
- helles Pink: sentimental, niedlich
Violett
- positive Assoziationen: Kreativität, Reichtum, Magie, Spiritualität
- Negative Assoziationen: Arroganz, Betrug, Größenwahn
- Violett war früher die Farbe des Adels
- hell: Frühling, Romantik
- Bekannte Marken: Milka, Yahoo
Grün
- positive Assoziationen: beruhigend, jugendlich, natürlich, leicht, Fruchtbarkeit
- Negative Assoziationen: Habgier, Eifersucht, Mangel an Erfahrungen
- Grün ist die Farbe der Hoffnung
- Grün wird außerdem häufig mit Natur- und Bioland verknüpft
- Bekannte Marken: Bioland, Starbucks
- In muslimischen Ländern wird Grün häufig in einem religiösen Kontext verwendet.
Blau
- positive Assoziationen: ruhe, Vertrauen, Sicherheit, Wasser, stabil, Weisheit und Loyalität
- Negative Assoziationen: Depressionen, Trauer, Kälte und Sehnsucht
- hell: energiegeladen, erfrischend
- Blau ist auch häufig mit Männlichkeit assoziiert
- Bekannte Marken: Nivea, Deutsche Bank
- In China steh Blau für die Mächte des Himmels und in Indien für Gottheiten.
Grau
- positive Assoziationen: klar, sachlich, zeitlos
- Negative Assoziationen: langweilig
- Wird häufig im technischen Bereich verwendet.
- Häufig als Schriftfarbe genutzt, da sie harmonischer und leserlicher als Schwarz ist.
- Bekannte Marken: Apple, Mercedes
Weiß
- positive Assoziationen: Unschuld, Frieden, Reinheit, Hygiene
- Negative Assoziationen: leere, Sterilität, unpersönlich
- Auch häufig mit Hochzeit und Verbundenheit assoziiert
- In Asien steht weiß für Alter und Hinterlist und creme Weiß für Tod und Trauer.
Braun
- positive Assoziationen: Verlässlichkeit, Geborgenheit, Natürlichkeit
- Negative Assoziationen: Schmutz, Mangel
- Braun ist die unbeliebteste Farbe.
- Bekannte Marken: Ups, M&M‘s
Webdesign Farben 2022 & 2023
Im Jahr 2022, aber auch schon in den Jahren davor wurde der Dark-mode bzw. ein dunkler Hintergrund immer mehr genutzt. Des Weiteren findet man häufiger Erdfarben, also dunklere, gesättigtere Töne. Ein weiterer Trend sind Verläufe und Mono und Duo chromatische Farben. Die Verläufe verleihen Lebendigkeit.
Die Farbe des Jahres 2022 war Very Peri und auch das hat sich auf das Webdesign ausgewirkt. Für das Jahr 2023 wird spekuliert, dass digital lavender eine große Rolle spielen wird.
Artikel teilen:
