Sag Hallo



Barrierefreies Webdesign
Lästige Pflicht oder echter Mehrwert?
Wir nutzen Gendersternchen, unzählige Anredeformen und sind sensibel für die Barrieren und Befindlichkeiten verschiedener Interessensgruppen im Alltag geworden. Im Web tun wir uns aber weiterhin schwer und gestalten oft ausschließlich für eine Zielgruppe, die sich zumindest offensichtlich nicht mit Einschränkungen befassen muss. Dabei ist das Thema Barrierefreiheit für uns alle interessant.
Ab dem 28. Juni 2025 tritt das Barrierefreiheitstärkungsgesetz in Kraft. Produkte oder Dienstleistungen, die nach diesem Datum angeboten werden, müssen barrierefrei sein.
Mit steigendem Alter wird ein kleiner Text ohne Lesebrille zur Hürde und wer schon einmal versucht hat eine Sprachnachricht in der U-Bahn abzuhören, kann sich in etwa vorstellen, mit welchen Einschränkungen Menschen mit einer Hörschwäche zu kämpfen haben. Das bedeutet auch, dass jede 10. Person den Weg zu ihnen nicht findet. Das sind weltweit über 1 Milliarde Menschen, die nicht mit ihrer Botschaft in Kontakt kommen können.
Ziel des barrierefreien Webdesigns ist es, Websites so zu gestalten, dass jeder sie uneingeschränkt nutzen und lesen kann. Jede abgebaute Hürde und jede angebotene Alternative ist schon ein guter Anfang um digitale Produkte für mehr Menschen zugänglich zu machen.

Was ist barrierefreies Webdesign?
Unter barrierefreiem Internet verstehen wir Websites oder digitale Angebote, die von allen Nutzern unabhängig ihrer Einschränkungen oder technischen Möglichkeiten uneingeschränkt (barrierefrei) genutzt werden können.
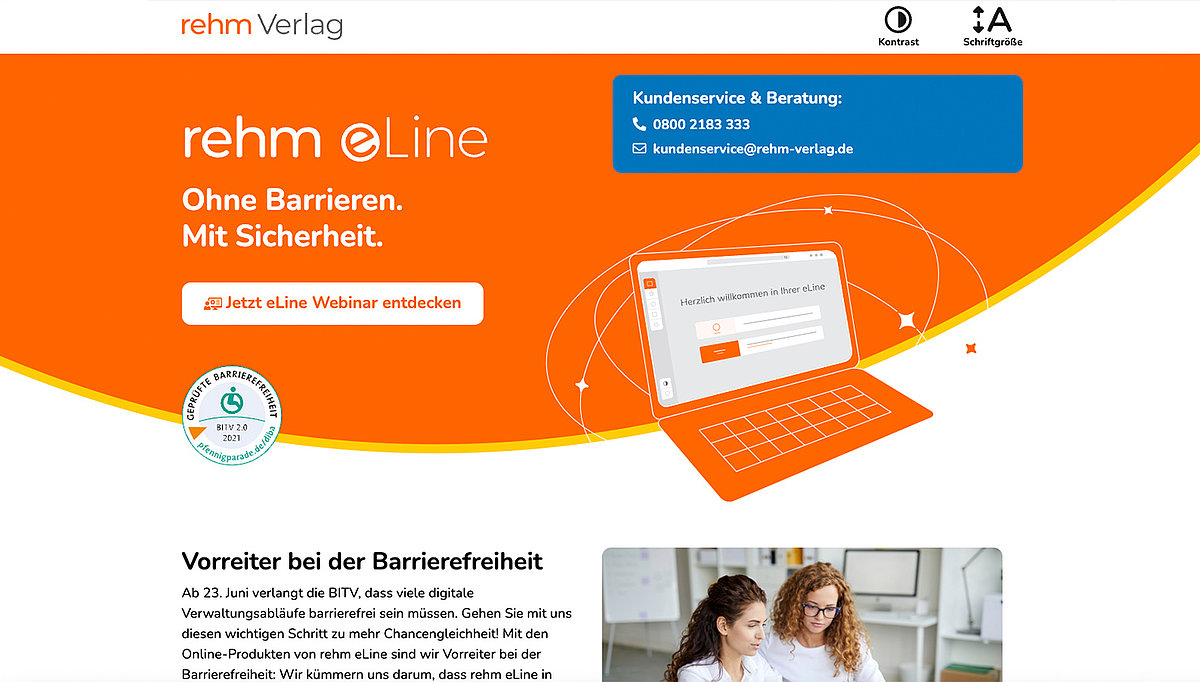
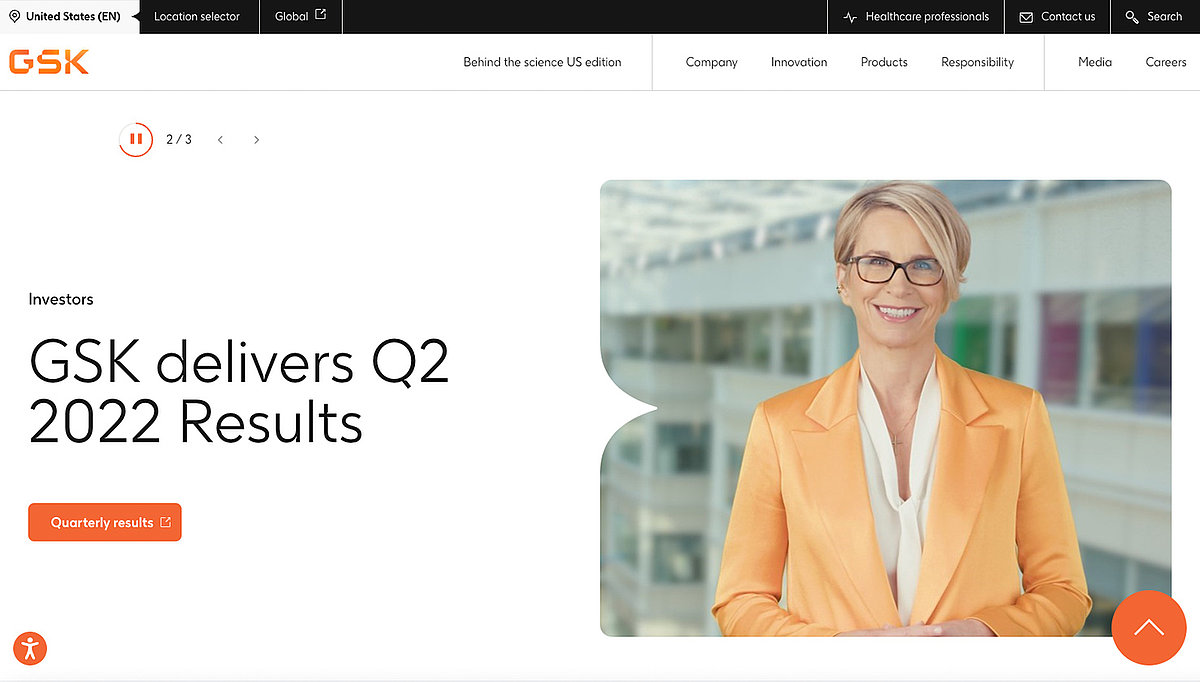
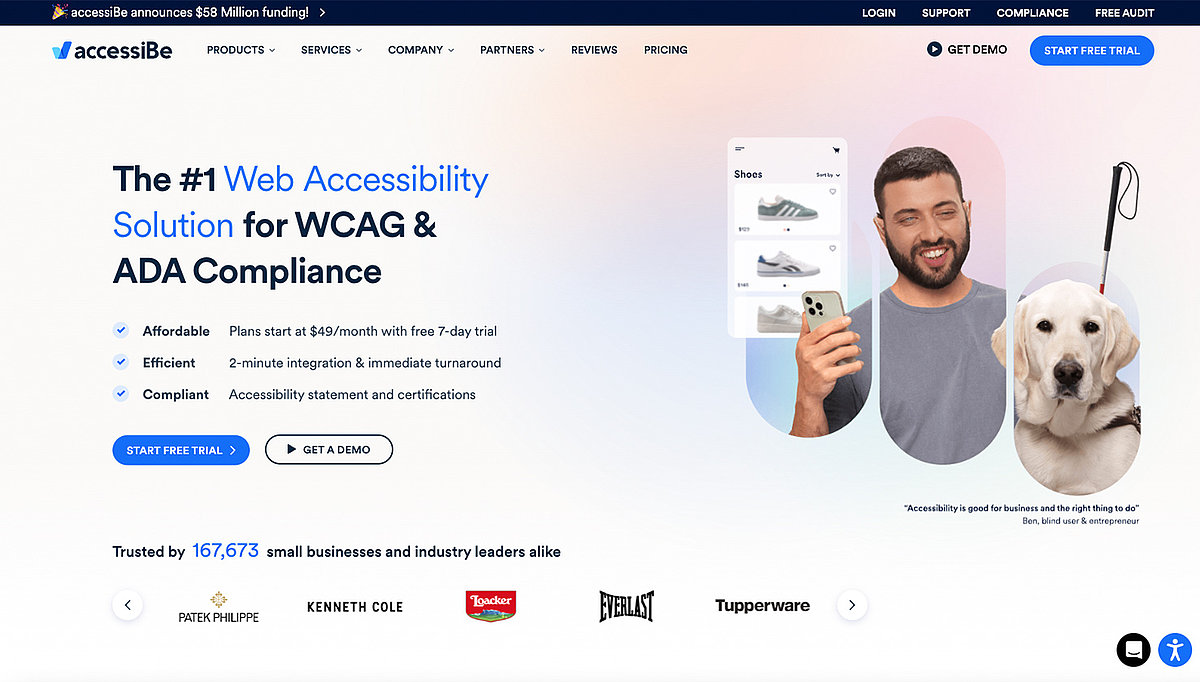
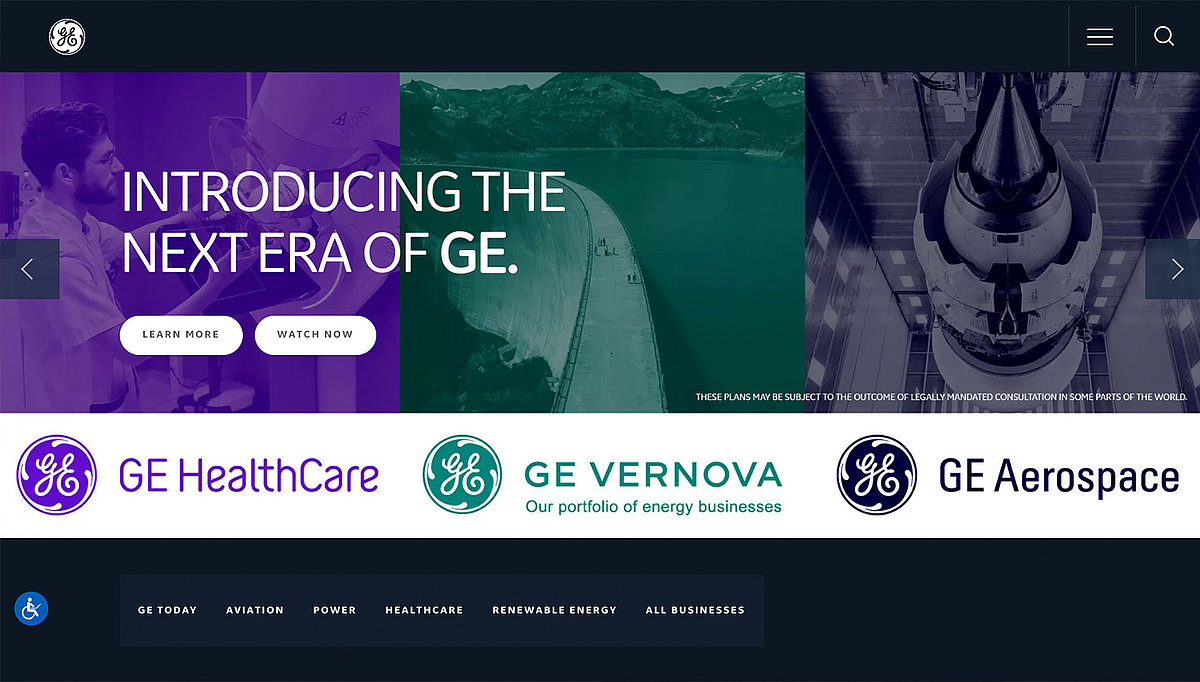
Ganz allgemein ist barrierefreies Webdesign also eine gute Sache, denn es ermöglicht den Zugang zu Inhalten für eine größere Zielgruppe. Dabei gilt es das Vorurteil aus dem Weg zu räumen, dass barrierefreie Websites nicht hübsch sein können. Die folgenden Beispiele zeigen gut ausgearbeitete Websites mit einem hohen Anspruch an die Barrierefreiheit.
Die vier Prinzipien des barrierefreien Webdesigns
Welche Prinzipien lassen sich für barrierefreies Webdesign identifizieren?
Als Standard lassen sich die „Web Content Accessibility Guidelines (WCAG)” heranziehen und die gliedern sich in die vier Prinzipien.

1. Wahrnehmbarkeit
Die digitalen Informationen müssen so aufbereitet sein, dass sie wahrgenommen werden können. Ein Benutzer muss sie sehen oder hören können.
Maßnahmen:
- Textalternativen bereitstellen: Für alle Inhalte, die nicht in Textform vorliegen, sollten Alternativen bereitgestellt werden. Das können zum Beispiel Untertitel für Videos (zeitbasierte Medien), Alt-Tags für Bilder, aber auch ein Umstellen auf Großschrift sein.
Möglich sind auch synchronisierte Untertitel im SMIL-Format. Diese machen den Content für assistierende Technik lesbar.
Eine Übersetzung des Videos in Gebärdensprache ist ein sehr aufwändiges, aber hilfreiches Mittel, um Inhalte einer größeren Zielgruppe zugänglich zu machen.
- Anpassbares Layout: Um Inhalte besser voneinander abzugrenzen, lassen sich barrierefreie Websites auf harte Schwarz-Weiß-Kontraste umstellen. Das hilft auch dabei Vorder- und Hintergrund besser voneinander zu unterscheiden. Das bedeutet, dass die Benutzung von Farbe nicht das einzige Differenzierungsmerkmal sein sollte.
- Dekorationselemente: Sollten Dekorationselemente verwendet werden, die für das Verstehen des Inhalts nicht relevant sind, sollten sie von assistierender Technik ignoriert werden. Der Alt-Tag bleibt dann leer und das Element wird über das aria-hidden-Attribut ausgeblendet.
- Achtung Captcha: Oft sind es dann die kleinen Dinge, die das Benutzen einer Website erschweren. So kann ein rein visuelles Captcha zur unüberwindbaren Hürde werden. Ein Bestellprozess kann vielleicht nicht abgeschlossen werden und das Unternehmen gewinnt keinen neuen Kunden. Hier sollte also immer eine Alternative bereitgestellt werden.
- Typografie: Neben dem Anbieten von Textalternativen, spielt die visuelle Aufbereitung von Schrift natürlich auch eine Rolle. So sollte eine gut lesbare Schrift in gewählt werden, die 15px möglichst nicht unterschreitet. Der Zeilenabstand erhöht sich von 120% der Schriftgröße auf 150% und gewährt so einen besseren Kontrast aus Vorder- und Hintergrund.

2. Bedienbarkeit
Die Informationen, insbesondere die Navigation, müssen gut bedienbar sein. Dazu gehört auch, dass jede Website einen Titel, ein Thema oder Zweck beschreibt.
Maßnahmen:
- Tastatur: Informationen und Navigationselemente sollten auch über die Tastatur zugänglich sein.
- Navigationshilfe: Ein wesentlicher Bestandteil ist die Reihenfolge der Navigationselemente. Diese muss im HTML-Quelltext einer logisch nachvollziehbaren Reihenfolge entsprechen, so dass sie auch von unterstützender Technik verwendet werden kann. Das Bereitstellen von Erklärhilfen oder Tutorials kann beim ersten Besuch einer Seite das Nutzererlebnis nachhaltig stärken.
- Contentstruktur: Die Gliederung in Abschnitte macht es Benutzern leichter, einzelne Inhalte zu verstehen. Abschnittsüberschriften helfen auch visuell bei der Einordnung. Im HTML-Quelltext sind die Überschriften mit dem H-Element (H1, H2, H3 ….) gekennzeichnet.
- Inhaltstypen: Auch hier sollen die vorgesehenen HTML-Elemente verwendet werden.
- Zeit: Inhalte sollten in Ihrer Nutzung nicht zeitlich begrenzt sein. Für die Benutzung von rotierenden Modulen sollten Steuerelemente implementiert werden. Ein Slider, ein Video oder jegliche bewegende, blinkende oder scrollende Information sollte nicht automatisch ablaufen.
- Eingabemodalitäten: Es sollten immer Alternativen zur Eingabe zur Verfügung gestellt werden. Zum Beispiel eine Sprachbedienung.
- Anfälle: Inhalte sollten nicht auf Arten gestaltet werden, von denen bekannt ist, dass sie zu Anfällen führen. Dies können Animationen sein, die öfter als dreimal in einer Sekunde blitzen.

3. Verständlichkeit
Die Informationen müssen verständlich sein. Hier spielen auch kognitive Fähigkeiten eine Rolle. Das Anbieten einer Version in leichter Sprache bietet einen echten Mehrwert.
Maßnahmen:
- Sprache kennzeichnen: Das Kennzeichnen der Sprache eines jeden Satzes ist essentiell für die Verwendung von assistierender Technik. Das entsprechende HTML-Element ist beispielsweise: <html lang="de">.
- Abkürzungen: Abkürzungen sollten nach Möglichkeit nicht verwendet werden, oder die ausgeschriebene Form ist an anderer Stelle gekennzeichnet. Hier bietet sich ein Glossar an.
- Content aufbereiten: Texte im Bild oder in PDF Dokumenten sind für assistierende Technik nicht erfassbar. Relevanter Content gehört also in Textform auf die Website.
- Leseniveau: Texte sollten leicht erfassbar und schnell konsumierbar sein. Eine Version, die keine sekundäre Schulbildung verlangt, kann in bestimmten Fällen sinnvoll sein.
- Vorhersehbar: Gelernt ist gelernt, das gilt natürlich auch für Websites. Den Warenkorb erwarten wir oben rechts und das Impressum finden wir im Footer. Vorhersehbare Positionen von Elementen machen das Navigieren durch eine Website leichter.
- Formularfelder: Platzhaltertexte im Feld gelten nicht als Beschriftung. Formularfelder sollten eine nachvollziehbare Beschriftung im <label>-Element erhalten.
- Hilfestellung bei der Eingabe: Eingabefelder, die Inhalte automatisch ausfüllen sind echte Zeitsparer in der Anwendung. Sollte aber einmal etwas falsch ausgefüllt sein, muss auch die Fehlermeldung von unterstützender Technik erkannt werden. Labels mit Anweisungen sind daher unumgänglich. Die Erfassung von Daten muss grundsätzlich ein reversibler Prozess sein, so dass Fehler bei der Eingabe korrigiert werden können.

4. Robustheit
Die Informationen müssen auch von assistierender Technik erfassbar sein. Gut klickbare Elemente sind aber schon ein Schritt in die richtige Richtung.
Maßnahmen:
- Syntaxanalyse: Damit assistierende Technik einwandfrei arbeiten kann, müssen Elemente über komplette Start- und End-Tags verfügen. Auf doppelte Attribute und IDs sollte verzichtet werden. Ein standardkonformer und fehlerfreier HTML-Quelltext ist das Ziel.
Wie wird eine Website barrierefrei?
BITV und WCAG
Den intertationalen Standard der Barrierefreiheit definieren die von der W3C bereitgestellten WCAG (Web Content Accessibility Guidelines). Hier wird zwischen verschiedenen Konformitätsstufen unterschieden. A, AA und AAA sind die drei Stufen, die erreicht werden können. Stufe A ist die minimalste Konformitätsstufe und AAA ist der höchste Standard für barrierefreies Webdesign. Aber auch die WCAG empfehlen diesen höchsten Standard nicht für alle Websites, da es bei manchen Inhalten nicht möglich ist, alle Erfolgskriterien der Stufe AAA zu erfüllen. Zu beachten ist dabei aber, dass die Konformität immer für die ganze Seite gelten muss. Es ist nicht möglich bestimmte Teilbereiche auszuschließen.
Optional kann auch eine Konformitätserklärung abgegeben werden. Diese werden aber nicht verlangt. Websites können WCAG-konform sein, ohne eine Erklärung abzugeben.
Was gilt für öffentliche Einrichtungen?
Für öffentliche Einrichtungen wie zum Beispiel für Städte sind die Anforderungen der deutschen BITV (Barrierefreie Informationstechnik-Verordnung) zu erfüllen. Die BITV umfasst nur zwei Konformitätsstufen. Dabei entsprechen die Stufen A und AA der WCAG aber der Stufe 1 der BITV und die Stufe AAA entspricht der Stufe 2.
Wie kann ich die Barrierefreiheit einer Website überprüfen?
Welche Konformitätsprüfung ist die Richtige fürs Projekt?
Sowohl für die WCAG, als auch die BITV gibt es Testmöglichkeiten. Beide Tests lassen sich sowohl entwicklungsbegleitend, als auch abschließend beauftragen. In Deutschland hat sich der BITV-Test zum Standard etabliert. Die Prüfschritte und auch die Kosten sind allerdings bei beiden gleich.
Für Websites, die nicht der BITV unterliegen, empfiehlt sich der WCAG-Test in der Konformitätsstufe AA. Diese Kriterien haben sich auch international als Standard etabliert.
Nützliche Tools zur Überprüfung der Barrierefreiheit
Der Barrierefreiheit Test von experte.de
Dieser Test crawlt Websites und prüft, ob diese von Screenreadern problemlos erfasst werden können. Das Ergebnis ist eine sehr aufschlussreiche und gut strukturierte Übersicht. Schwachstellen werden gekennzeichnet, so dass diese konkret behoben werden können.
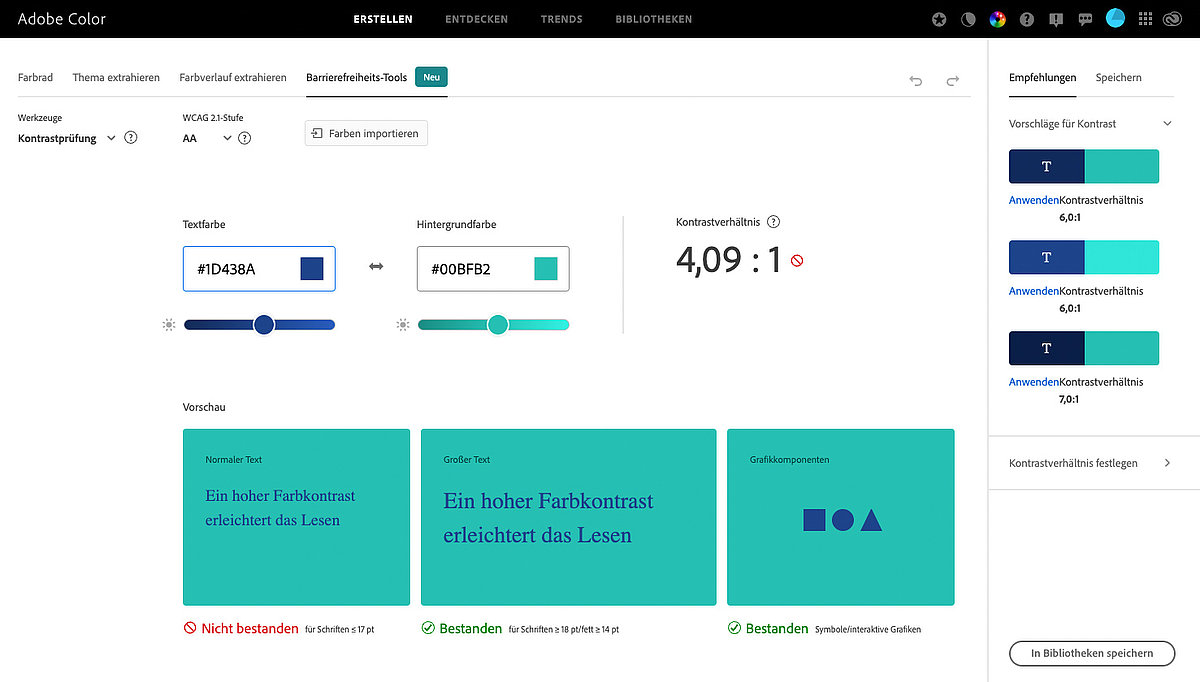
Farbkontraste mit dem Adobe Color Wheel definieren ?
Das Adobe Color Wheel ist ein hilfreiches Angebot um Farbharmonien für Projekte zu definieren und diese dann direkt in Bibliotheken zu überführen. Jetzt gibt es auch die Möglichkeit, die gewählten Farben auf ihre Barrierefreiheit hin zu überprüfen. Adbie bietet die Möglichkeit Kontraste nach WCAG Standard zu überprüfen. Möglich sind die Konformitätsstufen AA und AAA.

Fazit
Unabhängig von allen Standards sollte Barrierefreiheit im Internet eine Herzensangelegenheit sein. Denn sie ist nützlich für uns alle und führt dazu, dass weniger Menschen von Inhalten ausgeschlossen werden.
Das ist dann nicht nur eine von Toleranz geprägte Geste, sondern auch wirtschaftlich sinnvoll. Die WCAG/BITV Konformität führt dazu, dass Hürden abgebaut werden und Nutzererlebnisse nachhaltig verbessert werden. Die heute zur Verfügung stehende Technik ist da wirklich großartig. Nutzen wir sie!
BITV 2.0
Wir entwickeln barrierefreie Websites
Artikel teilen:
