Sag Hallo
Wir schauen mal in die Glaskugel
Fünf Trends für wirklich angesagtes Webdesign 2021
Im neuen Jahr kommen spannende Trends auf uns zu. Sowohl visuell, als auch technologisch wird es neue Möglichkeiten geben, eine Website individueller und persönlicher zu gestalten. Marken haben erkannt, dass es immer wichtiger wird, eine persönliche Haltung einzunehmen und diese kann auch durch eine Website eindruckvoll transportiert werden.
Diese fünf Trends haben wir uns näher angeschaut:
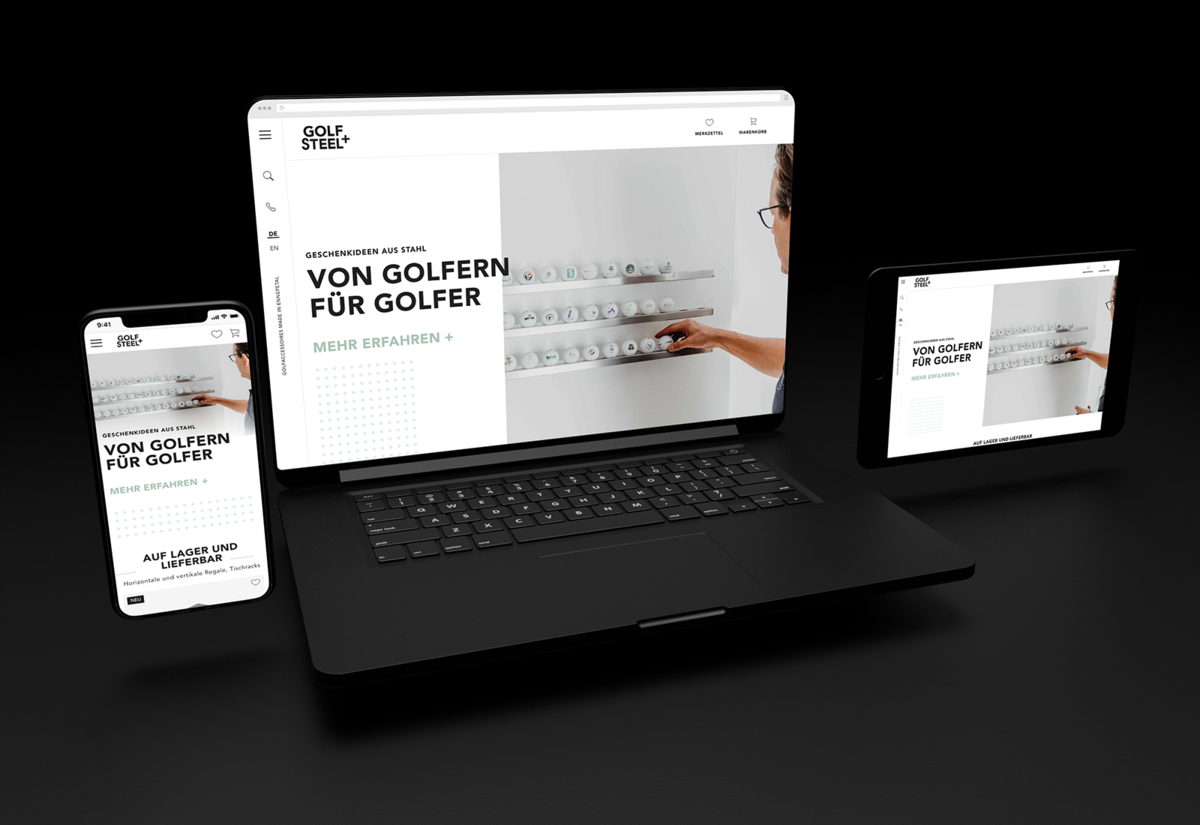
1. Organische Formen
SVG-Masken eindrucksvoll nutzen
Während vor ein paar Jahren noch vor allem geometrische Formen das Erscheinungsbild im Web geprägt haben, werden die Formen nun runder, weicher und somit für das menschliche Auge gefälliger. Abgerundete Ecken oder kreisrunde Bildformate sind aus dem Webdesign schon jetzt gar nicht mehr wegzudenken. Mit fluiden Bildrahmen als SVG-Maske geht der Trend noch einen Schritt weiter. Wer sich zukünftig visuell stärker von seinen Mitbewerbern abheben will, kann dank SVG-Maske nahezu jede erdenkliche Form für ein Bild auswählen.
Das Besondere daran ist der Fortschritt in der Technologie. Ein Content-Management-System wie z. B. TYPO3 kann so konfiguriert werden, dass der Redakteur nur ein Bild hochladen muss und dieses automatisch in die jeweilige Maskenform eingepasst wird. Noch spannender wird die Maskierung, wenn die Kanten fluide animiert werden, so dass ein organischer Fluss entsteht. Eine Maske kann natürlich auch für Videos verwendet werden.
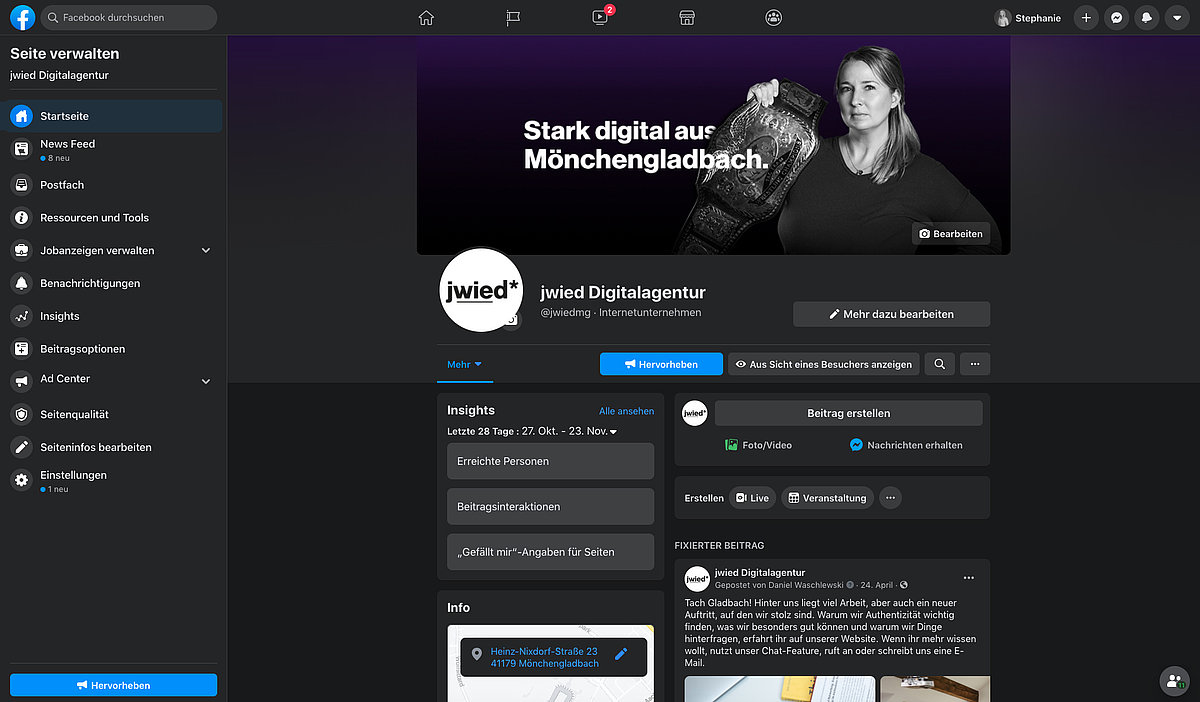
2. Darkmode
Wir lieben dunkle Websites
Facbeook macht es vor und gibt dem Nutzer die Wahl zwischen Tag- und Nachtmodus. Der Trend zieht sich inzwischen durch viele Websites und gibt dem Nutzer die Möglichkeit, die Seite an den eigenen Geschmack anzugleichen.
Dunkle Websites, wie zum Beispiel unsere jwied-Website, haben zudem noch einen ganz praktischen Hintergrund. Da die Helligkeit des Bildschirms schwächer ausfällt, führt dies zu einer geringeren Belastung für die Augen. Zudem wird auf mobilen Endgeräten die Akkulaufzeit geschont. Dieser Trend ist also tatsächlich echt nachhaltig.

3. Haptik
Erlebnisse zum Anfassen schaffen
Im Jahr 2015 setzte Microsoft mit der Einführung von Windows 10 mit dem sogenannten Flat Design einen echten Benchmark im Webdesign. Über viele Jahre hinweg prägte dieser Stil das Erscheinungsbild vieler Websites.
Bald stellte man jedoch fest: Ganz ohne Haptik geht’s eben doch nicht! Der Grund dafür ist die steigende Zahl mobiler Geräte und das Fehlen von Mouseover-Effekten. Eine gute User-Experience sieht vor, dass Klickelemente auch eindeutig als solche zu erkennen sind. Schatten oder Farbverläufe können Elementen Tiefe verleihen und machen diese sofort als Schaltfläche erkennbar.
Haptik muss aber nicht immer nur durch statische, visuelle Komponenten entstehen. Auch eine Mikroanimation kann ein haptisches Erlebnis erzeugen. Das gilt besonders bei komplexen Formularstrecken. Dort bieten sich animierte Erfolgsmeldungen an.
Eine weitere Möglichkeit, Elemente etwas plastischer wirken zu lassen, ist der sogenannte Neumorphismus. Oberflächen, die so gestaltet wurden, erinnern an extrudierten Kunststoff. Die Anmutung ist sehr minimalistisch und hochwertig. Allerdings sind die Kontraste dieser Stilrichtung nicht besonders stark, so dass von einer Nutzung in Bereichen, die auch barrierefrei zugänglich sein müssen, eher abzuraten ist.
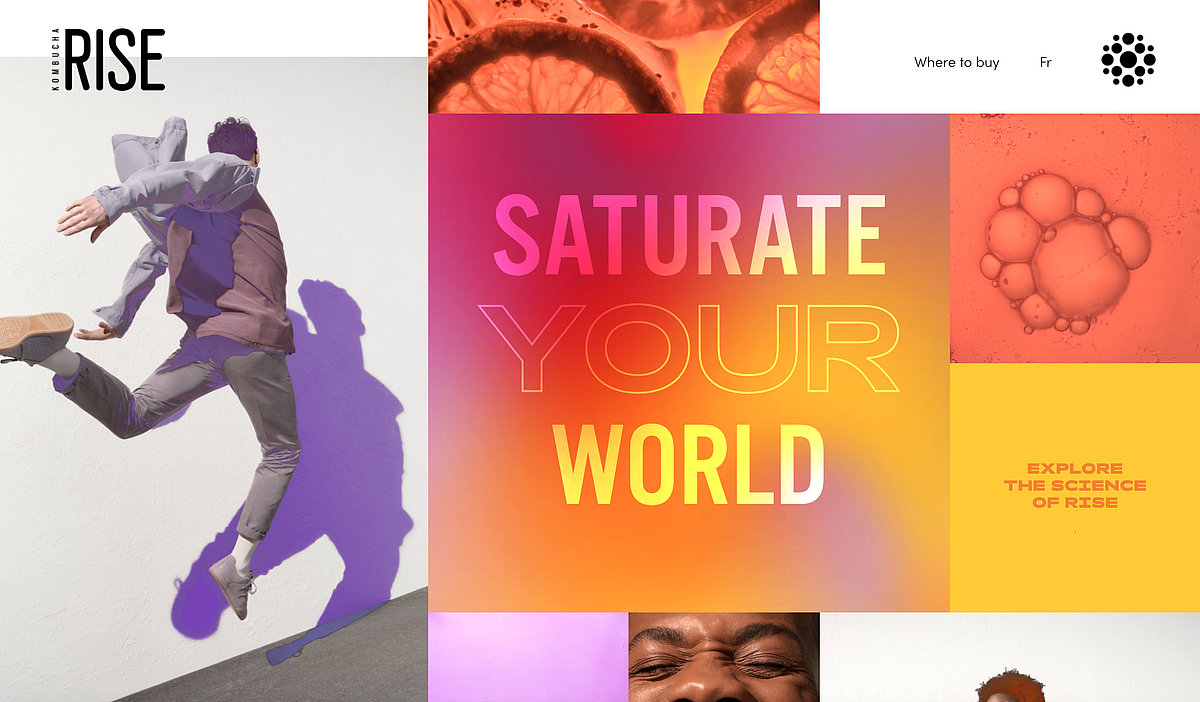
4. Outline Typografie
Ein moderner und leichter Look mit Konturschriften
Dieser Trend ist nicht exklusiv im Webdesign zu finden, sondern Teil eines Trends, der sich über alle Medien erstreckt. Da wundert es nicht, dass Unternehmen im Sinne eines einheitlichen Markenbildes diese Möglichkeit auch auf der Website nutzen wollen. Konturschriften können einfach über einen CSS-Befehl erzeugt werden, so dass nicht unbedingt ein eigener Schriftschnitt verfügbar sein muss.
Outline-Typografie ist eine schöne Möglichkeit, um ein leichtes und stilvolles Schriftbild zu entwickeln. Ihre Wirkung entfaltet sich allerdings erst ab einer bestimmten Größe und sollte daher nur mit Bedacht eingesetzt werden. Beachtet man dies, ist sie ein eleganter Blickfang auf der Website.

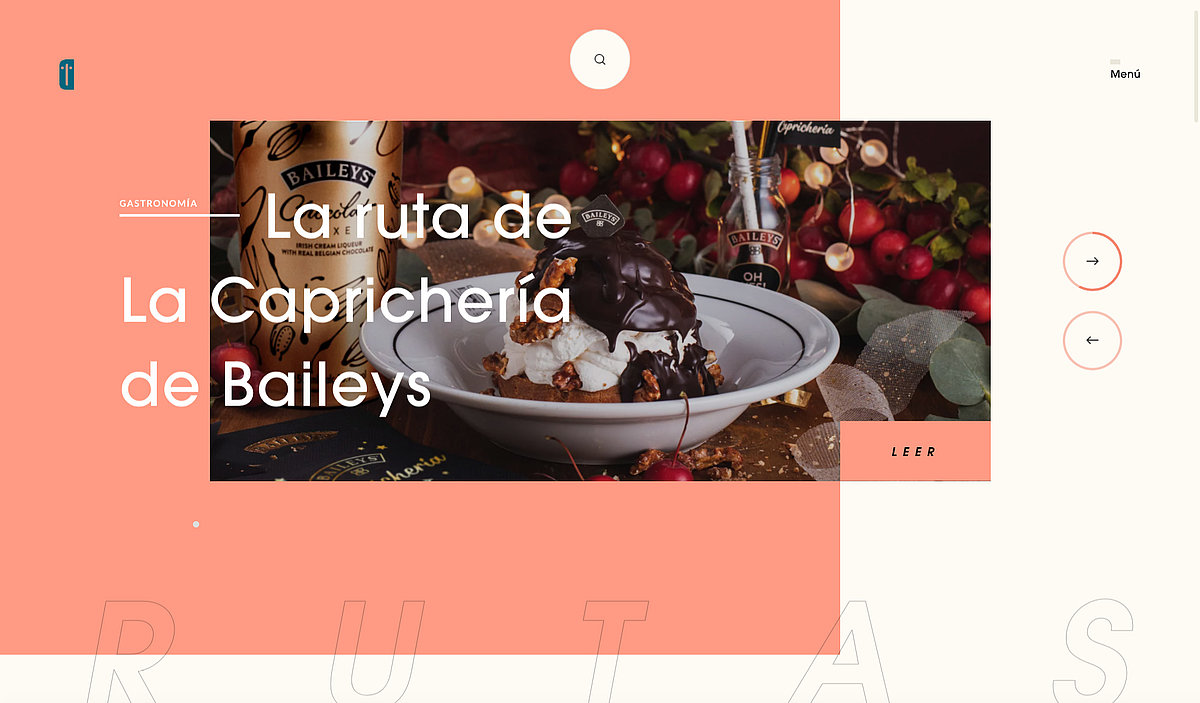
5. Asymmetrisches Design
Ungewöhnliches bleibt länger im Gedächtnis
Starre Gridsysteme sind langweilig und heben sich nicht von der Masse der immer gleichen Themes ab. Für alle, die ein eigenständiges visuelles Konzept auch für die Website bevorzugen, lohnt sich der Blick über das Spaltenraster hinaus. Unerwartete Elemente bleiben dem Nutzer länger im Gedächtnis, als ein immer gleicher Anblick.
Es muss aber nicht immer direkt die völlig losgelöste Anordnung von Elementen sein, denn jede Sonderdarstellung kann auch in der redaktionellen Pflege zu mehr Aufwand führen. Aber schon einzelne Module, die etwas aus dem Raster ausbrechen, erzeugen Spannung und setzen ein markantes Highlight auf der Website.
Ein beliebter Ansatzpunkt für einen visuellen Akzent ist das Fortführen einer bereits vorhandenen Formsprache. Gibt es im Logo zum Beispiel eine prägnante Schräge, kann diese auch in einem Website-Modul wieder angewendet werden. Das starre Raster wird etwas aufgebrochen, aber dennoch bleibt der visuelle Bezug zur Marke erhalten.

Fazit
User First – Kein Trend, sondern eine Haltung
Eine Website kann noch so schön aussehen und den neuesten Trends folgen, aber das nützt nichts, wenn die Zielgruppe sie nicht bedienen kann.
Zwei Fragen sollte man sich vorab also immer stellen: Wer ist meine Zielgruppe und wie wird sie meine Website nutzen?
Die Nutzung mobiler Geräte nimmt heute zum Beispiel einen enormen Stellenwert ein und da ist es nur konsequent, Websites bevorzugt aus einer mobilen Denkweise heraus zu entwickeln.
Was aber wenn meine Zielgruppe aus dem B2B-Sektor stammt und innerhalb ihrer Arbeitszeit im Büro auf die Website zugreift? Dann bietet es sich einfach an, auch der Desktop-Sicht die nötige Aufmerksamkeit zu schenken.
Unsere Kollegen von Sortlist haben sich dem Thema auch angenommen und nehmen in Ihrem Blogartikel weitere interessante Punkte auf:
Webdesign: 5 Trends für das Jahr 2021
Mit Webdesign-Trends verhält es sich wie in der Mode. Der beste Stil entsteht, wenn man einige hochwertige Basics mit modischen Accessoires aufwertet.
Eine gute Website ist wie eine gute Jeans. Fünf Taschen, ein Knopf und ein Reißverschluss haben sich bewährt und diese Elemente befinden sich immer an der gleichen Stelle. Auch der Website-Nutzer hat gelernt, dass sich der Warenkorb-Button immer oben rechts befindet.
Die Jeans wertet man mit einem modischen Gürtel auf, die Website mit einer spannenden Mikrointeraktion.Stephanie Wiechens Geschäftsführerin Kreation

Das können wir auch
Modernes Webdesign
Bei uns sitzen keine Schnarchnasen. Wir sind immer am Puls der Zeit. Bei uns erhalten Sie eine Kombination aus modernster Technik, strukturierter Konzeption & einzigartigem Design. Klingt interessant?